
The scope of this article are the technical aspects and the required steps to publish your own App for innovaphone myApps App Platform on the innovaphone App Store.
In order to successfully publish an App a number of necessary preparation requirements must be fulfilled:
In the course of this article, we will take a closer look at the individual steps.
This chapter covers various settings that are relevant for an App Store entry.
As a unique identifier of your app in the innovaphone App Store an App-ID must be defined. The App-ID must contain a manufacturer name followed by the app name, separated by a hyphen, e.g.: company-application . The allowed characters for the App-ID are ASCII letters, hyphens and underscores.
The App-ID is also used in the folder structure of a web server to point the App Store to the relevant files of the App and in the naming scheme of the license of the App.
The manufacturer ID is defined while running through the innovaphone SDK Setup under the "source-code" company name field and is used to create new App projects in Visual Studio in the App templates for C++ and JavaScript. This ID is also used as prefix in the App-ID, App binary name etc.
An App Store entry contains various text fields that must be filled with relevant information:
The following requirements apply to the icons to ensure consistency and clarity across all app icons in the innovaphone App Store and the myApps platform.
When creating icons, it's recommended to start with the largest size (300x300 pixels) and scale down to ensure optimal quality across all sizes.
The binaries of the Apps have the following properties, which are relevant in connection with the publication on the App Store and are defined at the compilation time:
We recommend to use preferably short, lowercase strings as name for the Visual Studio project, while creating an App from template. This string will be used later in URLs and in the folder structure of the App Store related web server, so it should contain only URL-safe characters.
Instead using a space in the name, consider to use a dash and eliminate any other non-alphanumeric characters.
For example, instead of using
Fancy Appas project name, consider to usefancy-appor even betterfancyapp
At the end the project name, prefixed by the manufacturer name, will be used for App-ID, App License, App Binary Name etc.
The build number should be an incrementing integer number. This number will be used in the file structure of the App Store. To avoid increasing the number of digits in the build number, we recommend to start from higher numbers like 1000.
For every consecutive version of the App, that should be released, a larger build number should be used.
The Release State Label is a human readable label of a version, that can be identified by a user and should be unique in the domain of a major SDK release version.
E.g. a release state label
hotfix3inV13r2represents a third hotfix for the App, that was build for V13r2 App Platform
The binaries should be built using current service release of the innovaphone SDK V13r2 with following platforms as targets for the build:
This will make sure the App can be used on all types of AP capable innovaphone Gateways and Virtual Appliances.
In contrast to the development builds via Visual Studio (Build solution) the binaries for the release on the App Store should have set correct values for the build number, a release state label and manufacturer prefix in the file names.
The Visual Studio project created from a template in the innovaphone SDK contains a batch script build-release.bat that can be used to build the App binaries with specific build numbers and release state labels for all platforms.
For example, to build release binaries from an App demoapp with the build number 1002 and release state label sr2 use following command:
C:\projects\demoapp\demoapp>build-release.bat 1002 sr2 company
The third command line parameter should match the Manufacturer value used while creating the app entry. If set properly in the bat file directly, the third command line parameter can be omitted.
Execute the script from the command line in the project folder or use the Developer Command Prompt. The resulting builds will be placed in the project folder, in the subfolder release in the corresponding platform subfolders (arm, arm64, x86_64).
It is recommended to perform Clear solution in the Visual Studio before running the script.
In a special case of a JavaScript Runtime based App a so called generic binary (same for all JavaScript Runtime Apps) is supplemented by a custom ZIP file (httpfiles.zip) with a JavaScript implementation of the App. For the JavaScript Runtime based App Service the generic App binaries from the current service release should be used. This can be achieved by installing SDK from the current Service Release.
The JavaScript Runtime binaries that are used to build a JavaScript Runtime App are located in the sub-folder jse of the Visual Studio Project.
In order to update a JavaScript Runtime version, download the current JavaScript Runtime App from the innovaphone App Store and place the binaries into the jse of your project (replace older binaries).
While building a binary, a separate .debug file for GDP is created. This file is useful to analyse the crash dumps, to be able to attach a debugger and see the exception and the stack trace.
However, debug files enables easier reverse engineering of your binaries. Please consider it, while deciding to deliver debug files with binaries, or not.
A local App Store instance is used to prepare an App Store entry for your App and to deploy it to the innovaphone Release App Store. It must be hosted at an innovaphone App Platform and be reachable via an HTTPS URL.
This chapter provides a detailed description of a process of setting up a local App Store. In case a local App Store is already running or a hosted App Store is used, the current chapter can be skipped.
The App Store relies on a web server which should be reachable from the App Store instance via HTTP, in order the files for the App can be fetched into the App Store instance.
A following folder structure is expected by the Store App:
<http-path-to-root-folder-of-the-app>/<build-number>/<platform>/<icon-binary-debug-zip-file>
The file tree with essential folders:
+-- build-number
| +--app_files-file
| +-- platform-folder
| +-- sub-folder
| +-- binary-files
The file tree of the app folder should look like this (This is an example of the structure mentioned above):
+-- 1001
| +-- innovaphone-demoapp_files
| +-- arm
| +-- innovaphone-demoapp
| +-- innovaphone-demoapp
| +-- innovaphone-demoapp.png
| +-- innovaphone-demoapp.debug
| +-- arm64
| +-- innovaphone-demoapp
| +-- innovaphone-demoapp
| +-- innovaphone-demoapp.png
| +-- innovaphone-demoapp.debug
| +-- x86_64
| +-- innovaphone-demoapp
| +-- innovaphone-demoapp
| +-- innovaphone-demoapp.png
| +-- innovaphone-demoapp.debug
+-- 1002
| +-- innovaphone-demoapp_files
| +-- arm
| +-- innovaphone-demoapp
| +-- innovaphone-demoapp
| +-- innovaphone-demoapp.png
| +-- innovaphone-demoapp.debug
...
For example, the icon file should be reachable via following URL:
http://web.example.com/appreleases/demoapp/1002/arm/innovaphone-demoapp/innovaphone-demoapp.png
The file innovaphone-demoapp_files contains a comma separated list of binary files of the App.
For example (notice no spaces between the filenames):
innovaphone-demoapp,innovaphone-demoapp.debug,innovaphone-demoapp.png,httpfiles.zip
The local App Store App must be installed on an innovaphone App Platform as all other apps.
At the moment the latest version of the App Store App (13r3 beta1), that is compatible to the official innovaphone App Store, is available on the Beta Store (https://store.innovaphone.com/beta/download.htm). Therefore, to be able to install this version of the App Store App the App Store URL on your App Platform must be set to https://store.innovaphone.com/beta/download/apps.json (configurable under Settings on AP Manager).
To install the App Store App on your local App Platform, perform following steps:
company-name.com, since this will be a part of a web server path
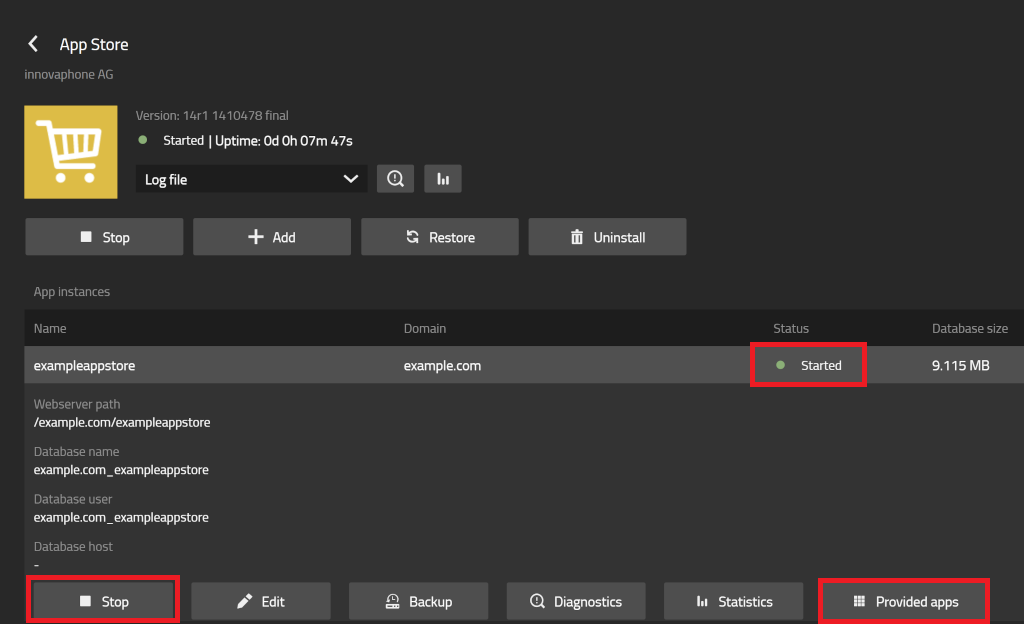
When an empty Apps screen appears the App Store is ready to be equipped with your app.
In this example an App with the App-ID innovaphone-demoapp is used.
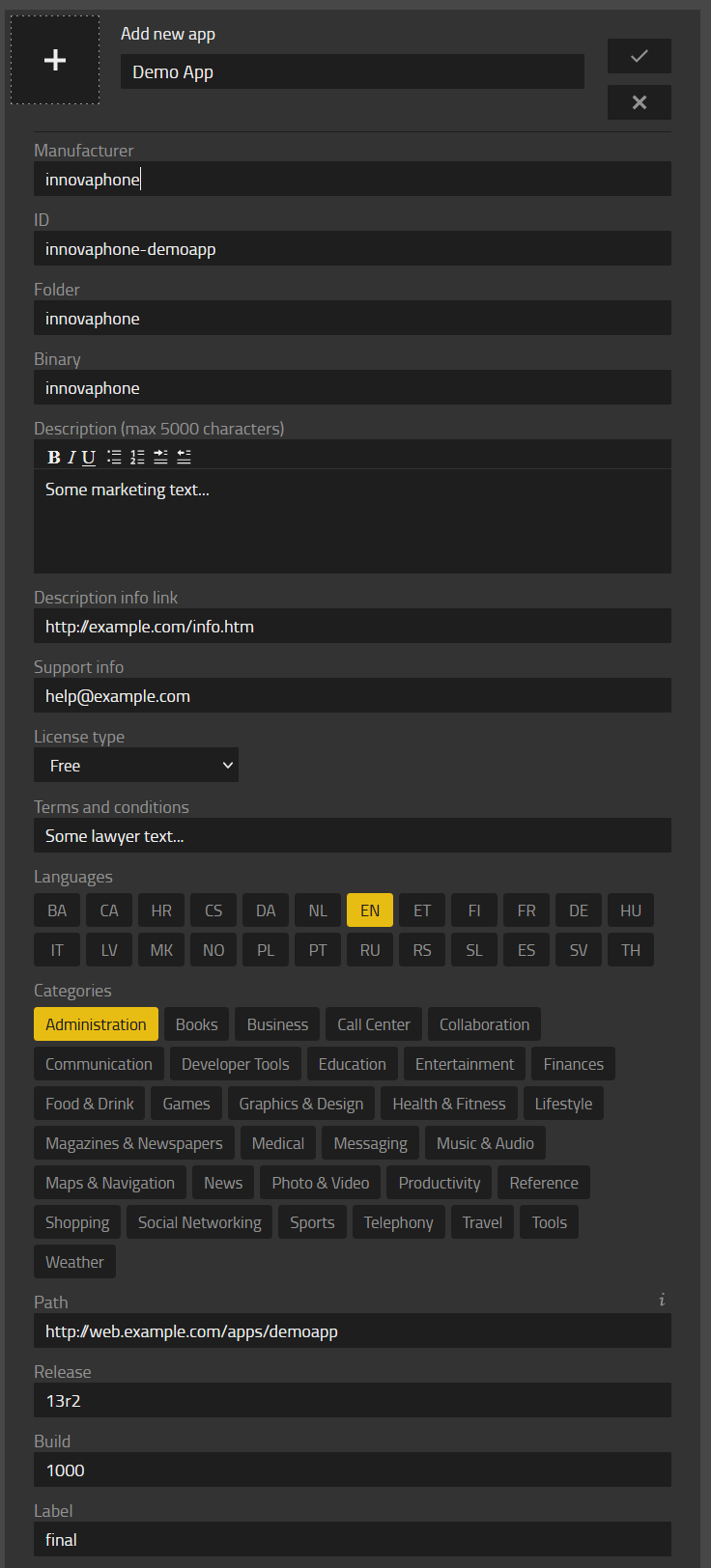
To add a new App Store entry, click on plus (+) symbol in the right top corner of the App Store App. The Add new app window will appear.
In the Edit App window provide the corresponding settings for the App:

Click on the Confirm button in the upper right corner of the Add new app window. In case values for Release, Build and Label was provided, the App Store App will fetch the files for the release from the web server (if not, ignore the error message).
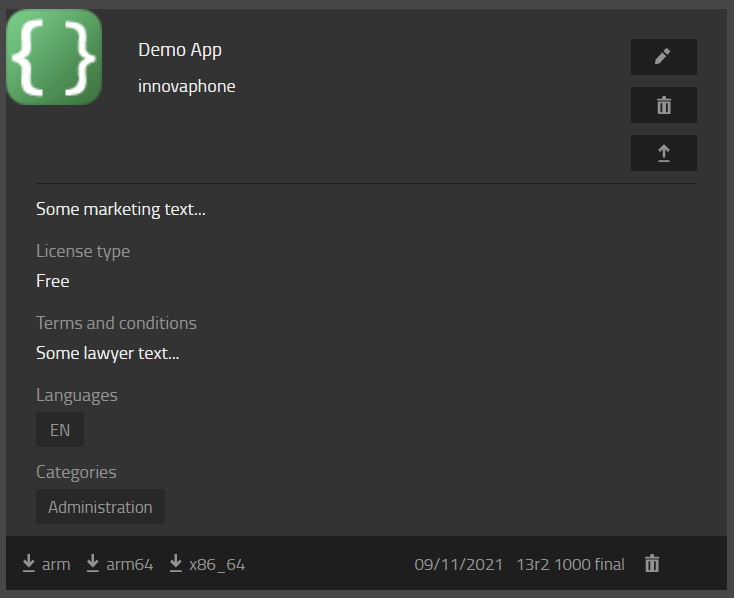
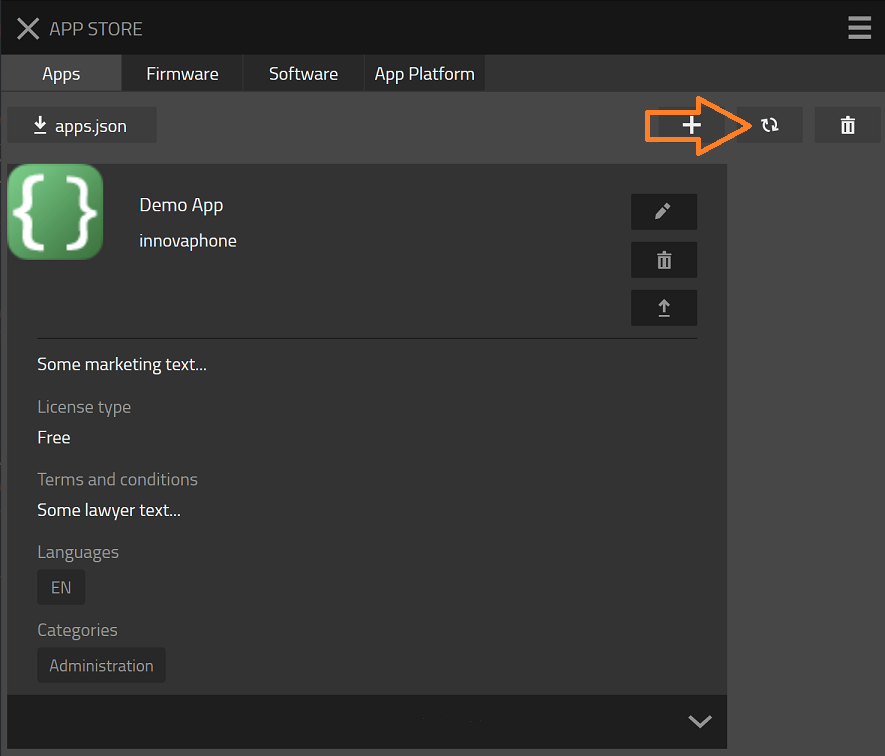
After the app files are transferred you should see the app entry in the App Store:

Try to install the app from your app store and check if it is installed correctly.
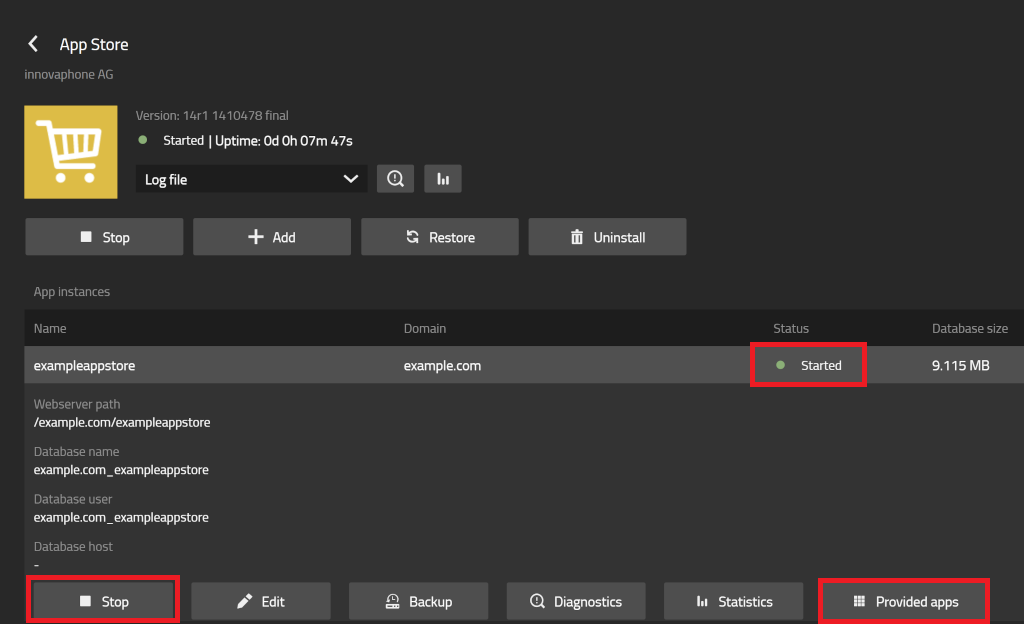
To be able to install your App from the local App Store you have to configure the AP Manager to use your local App Store instance instead of the official innovaphone App Store. Find out the URL of your local App Store Instance first - check the settings of the App Store instance (select instance and click on Edit). In the Edit instance UI dialogue you will see the actual URL used to reach this instance. For example, if the URL pointing to the Store App is following: https://172.16.0.123/example.com/ExampleAppStore/innovaphone-appstore . The corresponding apps.json URL would be following: https://172.16.0.123/example.com/ExampleAppStore/download/apps.json
The corresponding App screen of an installed App in the AP Manager should show correct information about version of the App (sdk-version, build number, release state label):

The new versions of a released App can be added to an App entry in the App Store App by placing the App files in the corresponding folder on the web server (see chapter Prepare Local Web Server).
The subsequent releases of the App must have higher build numbers, than previous releases (e.g. 1000, 1001, 1005, etc).
To upload a new build, click on Update button in the upper right corner of the App Store App:

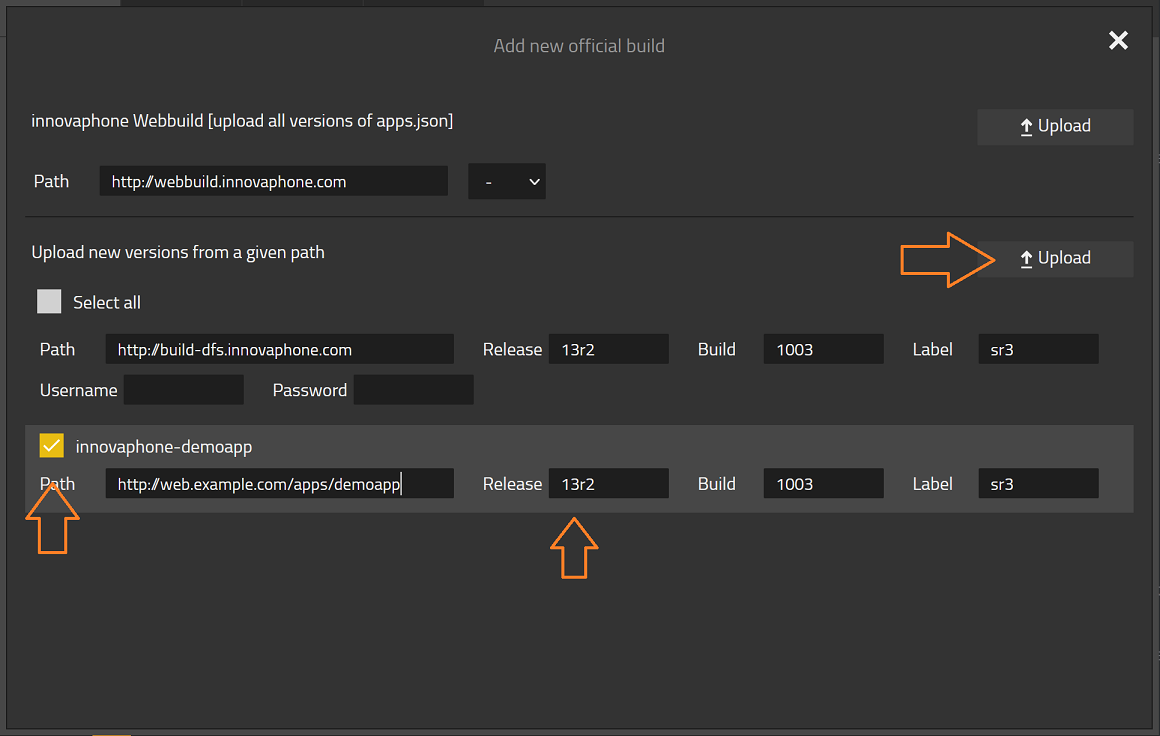
In the Add new official build window tick on the App, that will be released, and provide values for Release, Build and Label:

To fetch the new version from the web server, click on Upload button.
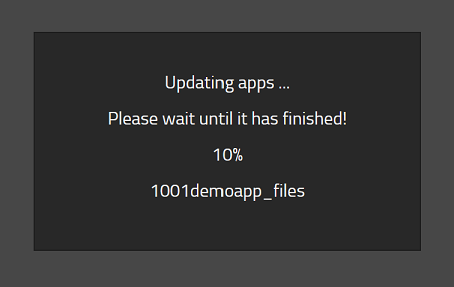
The upload will start and will take few minutes, depending on number of files and their size:

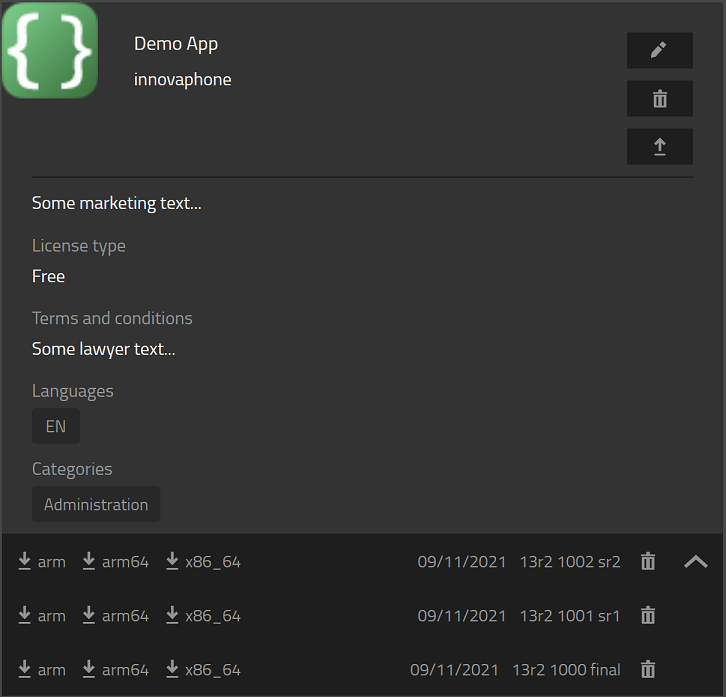
After the upload is finished you should be able to see the new version of the App below the App entry:

Only the latest version is displayed. To see older versions, click on the arrow button in the lower right corner of the App entry.
After you have tested your App Release using your own App Store and your App Platform a notification to 3rd-party@innovaphone.com must be sent in order innovaphone team can review and publish your App on the official innovaphone App Store.
Prior publishing a new App on the innovaphone App Store, innovaphone team take the app through an App Review process to make sure, the App itself and the App Entry in the App Store meets the minimal technical requirements for publishing.
For the sequential updates of an already published App (e.g. new service release for an existing App), please contact AppStoreSupport@innovaphone.com.
Make sure in every build folder a innovaphone-demoapp_files file exists and contains all the files, that should be released. Usually it should contain at least the binary file of the app, icon file, debug file and httpfiles.zip (for JS Runtime apps).
The Path URL of the App Entry should not contain a trailing slash (e.g. http://web.example.com/apps/demoapp/ is incorrect).
Before building the App for release make sure to run Cleanup Solution in the Visual Studio.